Integrating IrisAgent's Chatbot on your website
Introduction
IrisAgent's customizable chatbot can be deployed on any website to answer support questions. This chatbot is designed to enhance customer support and provide instant assistance to website visitors. Here are the key features and capabilities:
- Customizability: The chatbot can be fully customized to match your brand's identity. You can customize the chatbot's appearance, including its colors, fonts, and overall design, to seamlessly integrate it into your website.
- Branding and Logo: You have the ability to add your brand's logo to the chatbot interface, ensuring a consistent visual representation of your company's identity throughout the customer experience.
- Welcome Message: You can create a personalized welcome message that will greet visitors as soon as they initiate a conversation with the chatbot. This message can be tailored to introduce your brand, set expectations, and guide users on how to get the support they need.
- Support Question Handling: The chatbot is equipped to handle a wide range of support questions and provide relevant answers in real-time. It utilizes natural language processing (NLP) and machine learning techniques to understand user inquiries and respond accurately.
- Analytics and Insights: The chatbot provides detailed analytics and insights into user interactions, allowing you to understand customer behavior, identify frequently asked questions, and optimize the chatbot's performance over time.
Getting Started and Integration Guide
- Request this feature by contacting our sales team. Once enabled, you will see a Get Started page under IrisGPT to help you configure and embed this chatbot.
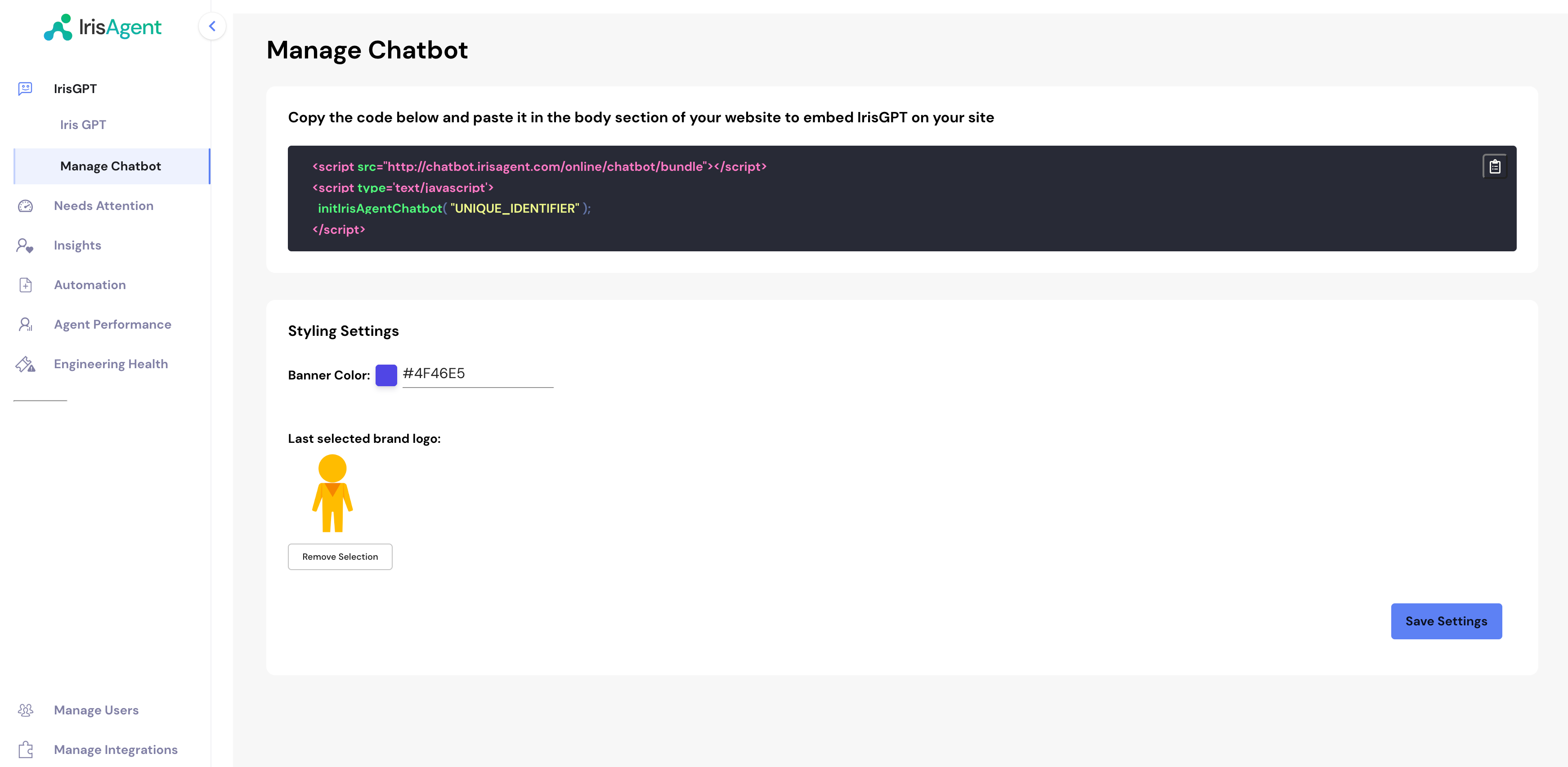
- Once you have the UNIQUE_IDENTIFIED provided by our team, plug its value in the below code snippet and paste it in the body section of your website.
<script src="https://api1.irisagent.com/v1/chatbot/bundle"></script> <script type='text/javascript'> initIrisAgentChatbot( "UNIQUE_IDENTIFIER" ); </script> - You can customize the bot logo, brand color, etc. on the same "Get Started" page.
- If you want to customize the welcome and agent handoff message, please email us the respective messages. Note that the agent handoff message typically contains instructions to contact the support team.
- Ticketing integration: If you want to open a ticket or connect to live agent via the chatbot, please contact us to sign up for the chatbot integration module.
- You can see all the conversations that happened on the chatbot on the "Conversations" page under "IrisGPT".
- That’s it, done! You should be seeing the IrisAgent chatbot on your website.