Integrating IrisAgent Search with your Zendesk Help Center
Introduction
IrisAgent's AI can power search and Q&A engine on your Zendesk Help Center to deflect customer queries and reduce the number of tickets handled by support agents.
Installation Guide
- Navigate to the Customize Design tab in your Zendesk Help Center. This can be found under Zendesk Guide > Guide Admin > Customize Design.
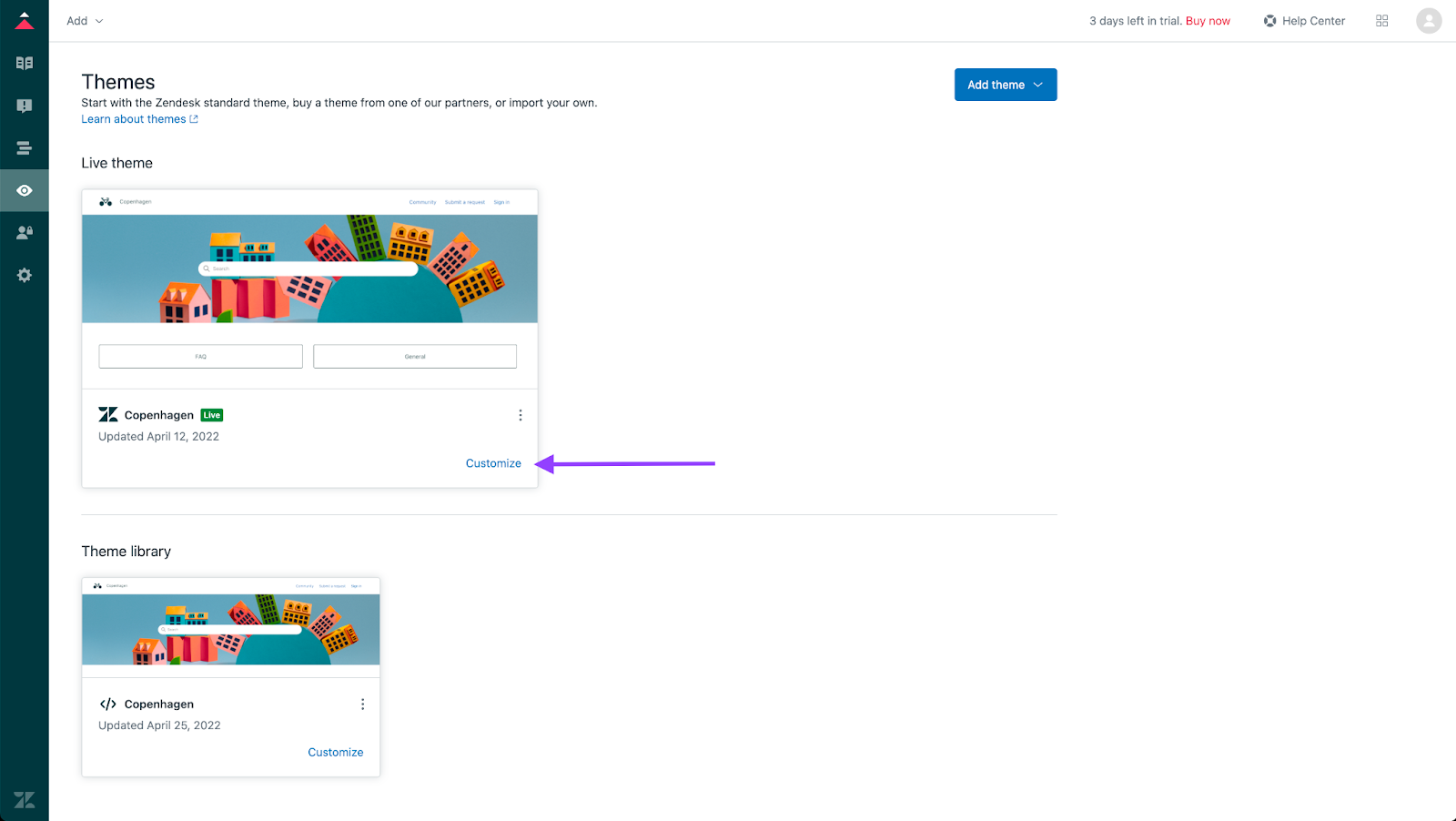
- Edit your theme. You can either add a new theme by selecting Add theme and making a copy of your Live theme by selecting the three dots > Copy. If you would like to edit your existing theme directly, click on Customize under your Live theme.

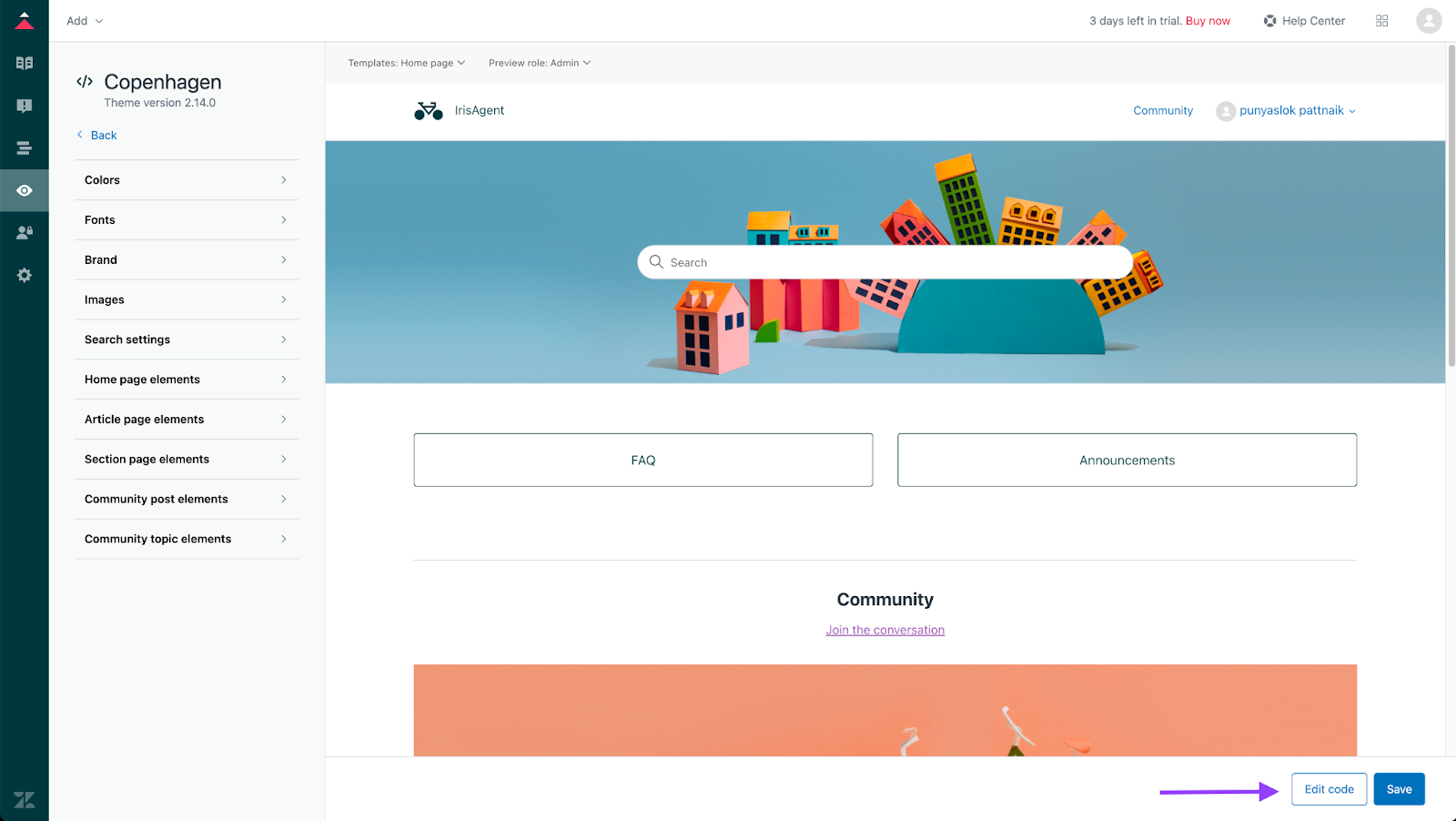
- In order to replace the default Zendesk search bar with the IrisAgent search bar, you will need to edit the code. After clicking on the Customize button in the previous step, Click Edit Code in the bottom right corner:

- Navigate to the Home Page. Once in the editor, on the left hand side, click on the home page (home_page.hbs) file.
- Within home_page.hbs file, add in the following lines underneath the h1 tag containing "help_center.name":
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossOrigin="anonymous"></script> <div id="res-div" style="position: absolute; top: 12%; left: 50%; transform: translateX(-50%);" > <iframe src="https://app.irisagent.com/zendesk/zendesk-ticket-form-searchbar/getZendeskTicketFormSearchBar?businessId=REPLACE_ME_BUSINESS_ID" id="irisagent-ticket-form-search-iframe" frameBorder="0" style="width: 40em; min-width: 45%;"> </iframe> </div> <script type="text/javascript"> window.addEventListener('message', function (e) { if ( e.origin !== 'https://app.irisagent.com' ) { return; } if (e.data.startsWith("irisagent.resize")) { const splits = e.data.split('.'); const size = splits[splits.length-1]; $('#irisagent-ticket-form-search-iframe').height(`${size}px`); } }) </script> - Note: Insert your account business ID in the above code for REPLACE_ME_BUSINESS_ID. This is a secret that will be shared to you by IrisAgent.
- Now that the IrisAgent search bar is going to be displayed in the home page, the default Zendesk search bar can be deleted from the code. To make the deletion, remove the entire
<section id="main-content" class="section hero">and all the code inside the section. - Also within home_page.hbs, replace the
<div class="container">line with<div class="container" style="margin-top: 10em;"> - Save your work. Click Save.
- [optional] You can click on the preview button on the left side of the editor to see how the layout looks before deploying it.
- That’s it, done! You should be seeing the IrisAgent search bar on your help center home page.
